IE11에서 클릭 할 수없는 양식의 입력을위한 이미지 레이블
문제
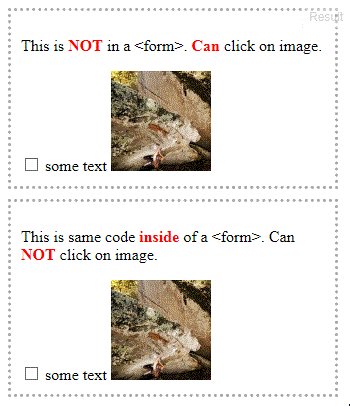
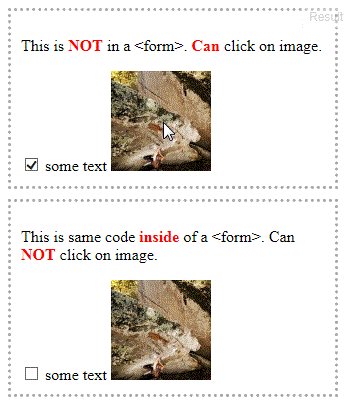
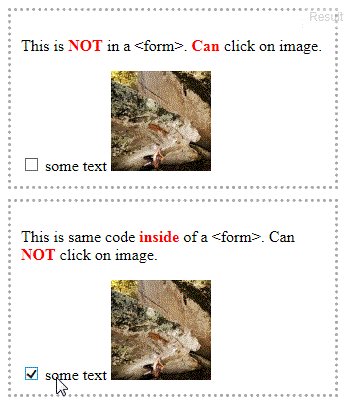
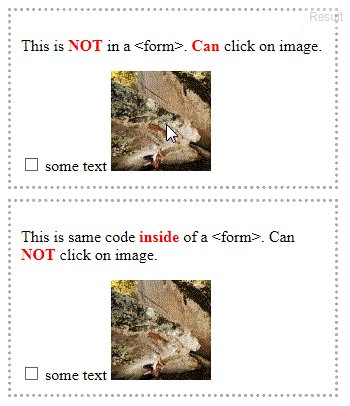
IE11에서 다음 코드의 이미지를 클릭하여 레이블의 입력을 활성화 / 토글 할 수 있습니다.
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
이 정확히 동일한 코드의 이미지 <form>는 입력을 활성화 / 토글하기 위해 클릭 할 수 없습니다.
<form>
<label>
<input type="checkbox"> some text
<img src="http://placeimg.com/100/100/any" alt="some img">
</label>
</form>
( jsfiddle의 데모 )

위의 예제 애니메이션에서 작동하지 않는 두 번째 이미지를 클릭했지만 텍스트를 클릭하면 작동합니다 (시연을 위해 수행했습니다).
이것은 다음에서 테스트되고 재현되었습니다.
- Windows 7 Pro SP1 x64의 IE 11.0.9600.16428
- Windows RT 8.1 태블릿의 IE 11.0.9600.16438.
- Windows 7 Pro SP1 x64의 IE 11.0.9600.17105
- Windows 10의 IE 11.0.10240.16431
IE9, IE10, Microsoft Edge 및 기타 브라우저 에서는이 문제가 발생하지 않습니다 .
질문 :
- 이미지 태그를 사용하는 동안 JS 없이이 문제를 해결할 수 있습니까 ?
- 그렇지 않은 경우 가능한 다른 해결책은 무엇입니까?
- (선택 사항) 두 번째 예제의 이미지가 첫 번째 예제에서 수행하는 동안 입력 요소를 트리거하지 않는 이유는 무엇입니까?
이 문제를 해결하는 한 가지 방법 pointer-events: none은 이미지를 사용하고 예를 들어 display: inline-block. ( IE11에서 pointer-events 지원 됩니다.)
label{
display: inline-block;
}
label img{
pointer-events: none;
}
( jsFiddle 데모 )
약간 오래된 질문이지만 Google 검색에서 상당히 높기 때문에 모든 IE 버전에서이 문제를 해결하는 답변을 하나 더 게시하겠습니다.
.
체크 박스 / 라디오이어야 외부 라벨, 그것은 자신의 고유 ID를 가지고 있어야하고 레이블 속성을 가지고 있어야 위해 그와 관련된 체크 박스 / 라디오의 ID를 포함하는이 :
<label for="my_lovely_checkbox">Hello good friend</label>
<input type="checkbox" value="Hello" id="my_lovely_checkbox">
그렇게했고 PHP를 사용한다면 (아마도) 다음 코드를 사용할 수 있습니다.
if (preg_match('~MSIE|Internet Explorer~i', $_SERVER['HTTP_USER_AGENT']) || (strpos($_SERVER['HTTP_USER_AGENT'], 'Trident/7.0; rv:11.0') !== false)) {
?>
<script>
$(document).ready(function() {
$("label img").on("click", function() {
$("#" + $(this).parents("label").attr("for")).click();
});
});
</script>
<?
}
JS를 알고 있지만 실제로 =< IE10JS 사용 없이는 다른 수정 사항이 없습니다.
모든 IE, 버전을 감지합니다 (IE10 및 11 포함, Spartan tho에 대해 전혀 모르기 때문에 감지하지 못하는 것 같습니다).
추신 : 위의 답변은 실제로 IE8, IE9 및 IE10에서 작동하지 않습니다. 알다시피.
참고 URL : https://stackoverflow.com/questions/20198137/image-label-for-input-in-a-form-not-clickable-in-ie11
'code' 카테고리의 다른 글
| 'Alternative'유형 클래스의 의미와 다른 유형 클래스와의 관계로 인해 혼동 됨 (0) | 2020.12.08 |
|---|---|
| Bootstrap 3과 함께 작동하도록 bootstrap-datepicker를 얻으려면 어떻게해야합니까? (0) | 2020.12.08 |
| Android Studio에서 중괄호 스타일 변경 (0) | 2020.12.08 |
| collections.ChainMap의 목적은 무엇입니까? (0) | 2020.12.08 |
| SQL Server 2012에서 SQL Server 2014의 백업을 복원 할 수 있습니까? (0) | 2020.12.08 |